feat: 新增readme文档
This commit is contained in:
parent
ef2910286d
commit
69157d2d8e
115
README.md
115
README.md
|
|
@ -1,24 +1,115 @@
|
|||
# ix-siemens
|
||||
# ix-siemens-vue
|
||||
|
||||
## Project setup
|
||||
## 项目简介
|
||||
`ix-siemens-vue` 是一个基于 Vue.js 的项目,旨在提供高效、可靠的用户界面解决方案。该项目主要用于工业自动化领域,帮助用户更好地监控和管理生产过程。通过直观的界面和强大的功能,`ix-siemens-vue` 提供了实时数据可视化、报警管理、设备控制等功能,从而提高生产效率和安全性。
|
||||
|
||||
## 项目背景
|
||||
为了使 MIS 系统更高效地发挥作用,并便于工厂员工使用,央服技术专家提出了许多现实意义的优化建议。本项目正是对 MIS 使用情况的优化,旨在提升用户体验和数据分析能力。
|
||||
|
||||
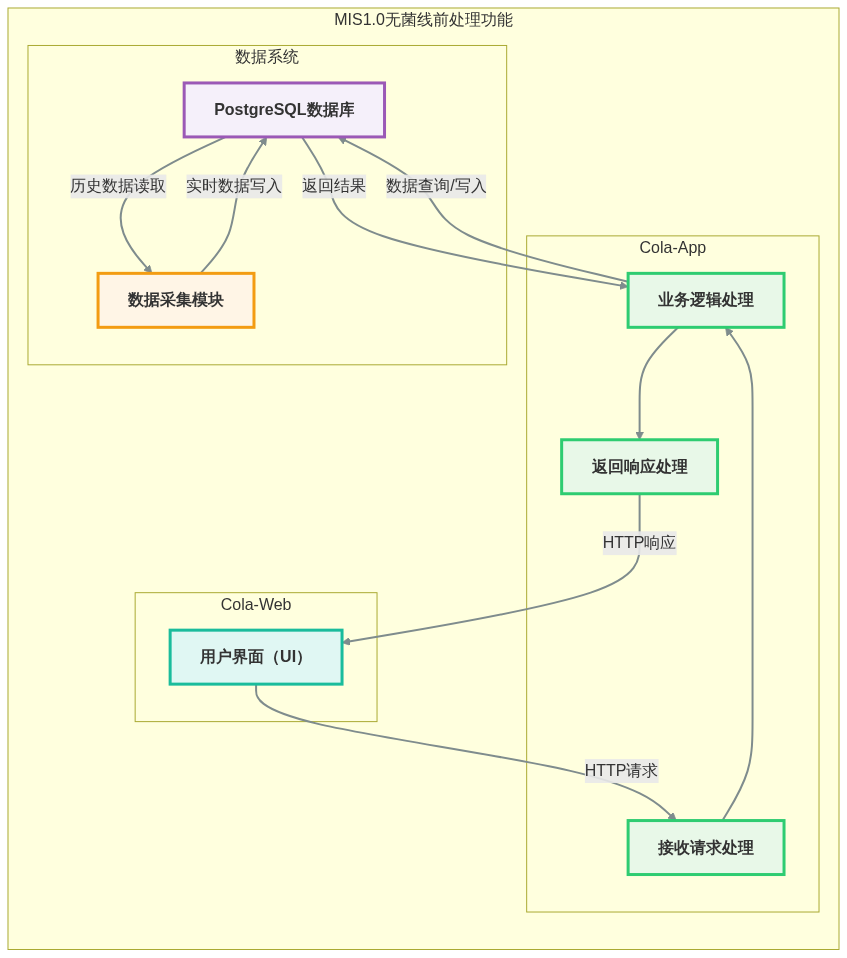
## 项目结构
|
||||
[](https://mermaid-live.nodejs.cn/edit#pako:eNqllW1L21AUx79KiPiu3WyL2mYw6ANjgoJbHYOlvkiTmzaYJiFNcM4KMme1YluHdaLOVmWywqCdE3xo3fwyvUl85VfYtbfPVNkwr3Lu79zzv_9z703mSVbmAEmREZVRosT465BEoGdwkIDLRXiyaBycw6ssLO3WLlMYsSITjwcAT4RFHbwQRJGIa6o8A6gBBxNmPawNh_ZZgdOilEt5b-NREjUAhvhR3mXjZUmzx4UPgHKMIMbKoqxSAy5Xg8wCIRLVqLAscs969CIqAFKXoBOw7KjjXkE37wbuRwgquqqI3RY94WFPeOQ-RX6YH-KZRyjKKiNFuhV5l4d1OO9V5PlhMPL_iqIgzQS1OREQHOAZXdRaeqO8m3Vz3XpOVJNRVXm2oYFiVKd1UmoXVVi6hDtFPBLXw_gwmblCrfLdzJTh0RI9MRZ0PBkytg-s7LpZuYapNPz2ydxIwrWCtfR7Gk9tHr1U2vxRNoqHcH-7DVp1Mab9ssjY34Jwx9y7x0ubuaKxem5urd_sH91erb4Zu71K9STVO054W2e4TYHENa01V7OReXA1dYxX41WUHiFOUAGrCbJETPm6ic9BG5ljI3dmlc-Nk4-4G9OE3f6c8Dnp2sUuXDu8Waxafz53IRdtXefgXh5upmEl10D9zPkcNp_T5nO1781DJo2tn0a6ZJ5WzWqhj8lOTHcG_2zXT0_KcQ2tJfhqHBeAlc2e2YFG6ZuVlZu9JO54X2_-jrvZjwc6blKP6x77yLp1nUcbAZdPkSM86L1rdeLl1NQk3psEaiYmqJ1NhDcgQXgbxFkn2IBROLbKR09hcgcuHycIP07x1zPw9pnVTSP_FRV2YhaoM1jKG9tnjfb0mwwzSZj9hROschVmvySIAGkjY0CNMQKHvuPzd-khUouCGAiRFHpt3PAQGZIWUCqja3JwTmJJSlN1YCNVWY9ESYpnxDiKdIVjNBAQGLTvsdaowkjvZLkdA07QZHUC_znqP5CFv7ncaG0)
|
||||
|
||||
## 安装步骤
|
||||
请按照以下步骤安装和运行项目:
|
||||
|
||||
1. 克隆仓库:
|
||||
```bash
|
||||
git clone https://code.siemens.com/cs-psm-dig/cola-web-preprocessing.git
|
||||
```
|
||||
2. 进入项目目录:
|
||||
```bash
|
||||
cd ix-siemens-vue
|
||||
```
|
||||
3. 安装依赖:
|
||||
```bash
|
||||
npm install
|
||||
```
|
||||
|
||||
### Compiles and hot-reloads for development
|
||||
```
|
||||
4. 运行项目:
|
||||
```bash
|
||||
npm run serve
|
||||
```
|
||||
|
||||
### Compiles and minifies for production
|
||||
```
|
||||
npm run build
|
||||
## 依赖和版本信息
|
||||
以下是项目中使用的主要技术和它们的版本信息:
|
||||
|
||||
- **Node.js**: v14.17.0
|
||||
- **Vue.js**: v3.2.0
|
||||
- **Vue Router**: v4.0.0
|
||||
- **Vuex**: v4.0.0
|
||||
- **Element Plus**: v1.1.0
|
||||
- **Siemens Industrial Experience**: v1.0.0
|
||||
|
||||
### 依赖
|
||||
- @siemens/ix: ^2.7.0
|
||||
- @siemens/ix-icons: ^2.2.0
|
||||
- @siemens/ix-vue: ^2.7.0
|
||||
- axios: ^1.7.9
|
||||
- core-js: ^3.8.3
|
||||
- echarts: ^5.6.0
|
||||
- element-plus: ^2.9.5
|
||||
- moment: ^2.30.1
|
||||
- moment-timezone: ^0.5.47
|
||||
- pinia: ^2.2.2
|
||||
- vue: ^3.2.13
|
||||
- vue-router: ^4.4.5
|
||||
|
||||
### 开发依赖
|
||||
- @babel/core: ^7.12.16
|
||||
- @babel/eslint-parser: ^7.12.16
|
||||
- @vue/cli-plugin-babel: ~5.0.0
|
||||
- @vue/cli-plugin-eslint: ~5.0.0
|
||||
- @vue/cli-service: ~5.0.0
|
||||
- eslint: ^7.32.0
|
||||
- eslint-plugin-vue: ^8.0.3
|
||||
- vite: ^6.2.1
|
||||
|
||||
## 使用说明
|
||||
启动项目后,打开浏览器并访问 `http://localhost:8080`。你将看到项目的主页。
|
||||
|
||||
## 部署方式
|
||||
当前项目采用的是`docker`容器化部署
|
||||
使用`sh`脚本远程部署
|
||||
```bash
|
||||
sh depoy-gy.sh
|
||||
```
|
||||
|
||||
### Lints and fixes files
|
||||
## 示例输出
|
||||

|
||||
|
||||

|
||||
|
||||
## 项目结构
|
||||
项目的主要文件和目录结构如下:
|
||||
```
|
||||
npm run lint
|
||||
ix-siemens-vue/
|
||||
├── public/ # 公共资源
|
||||
├── src/ # 源代码
|
||||
│ ├── assets/ # 静态资源
|
||||
│ ├── components/ # Vue 组件
|
||||
│ ├── router/ # 路由配置
|
||||
│ ├── store/ # Vuex 状态管理
|
||||
│ ├── views/ # 视图组件
|
||||
│ ├── App.vue # 根组件
|
||||
│ └── main.js # 入口文件
|
||||
├── .gitignore # Git 忽略文件
|
||||
├── package.json # 项目配置文件
|
||||
└── README.md # 项目说明文件
|
||||
```
|
||||
|
||||
### Customize configuration
|
||||
See [Configuration Reference](https://cli.vuejs.org/config/).
|
||||
## 具体组件
|
||||
以下是项目中使用的框架、主要组件及其用途:
|
||||
主要框架:
|
||||
- **Siemens Industrial Experience** `https://ix.siemens.io/`
|
||||
- **ElementUI Plus** `https://element-plus.org/zh-CN/`
|
||||
|
||||
## 贡献指南
|
||||
欢迎任何形式的贡献!请遵循以下步骤:
|
||||
|
||||
1. Fork 仓库
|
||||
2. 创建新分支 (`git checkout -b feature-branch`)
|
||||
3. 提交更改 (`git commit -am 'Add new feature'`)
|
||||
4. 推送到分支 (`git push origin feature-branch`)
|
||||
5. 创建 Pull Request
|
||||
|
||||
## 许可证
|
||||
该项目使用 MIT 许可证。详情请参阅 [LICENSE](LICENSE) 文件。
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 56 KiB |
Loading…
Reference in New Issue